身份证读卡器WEB网页开发使用Json格式支持谷歌火狐多浏览器问题
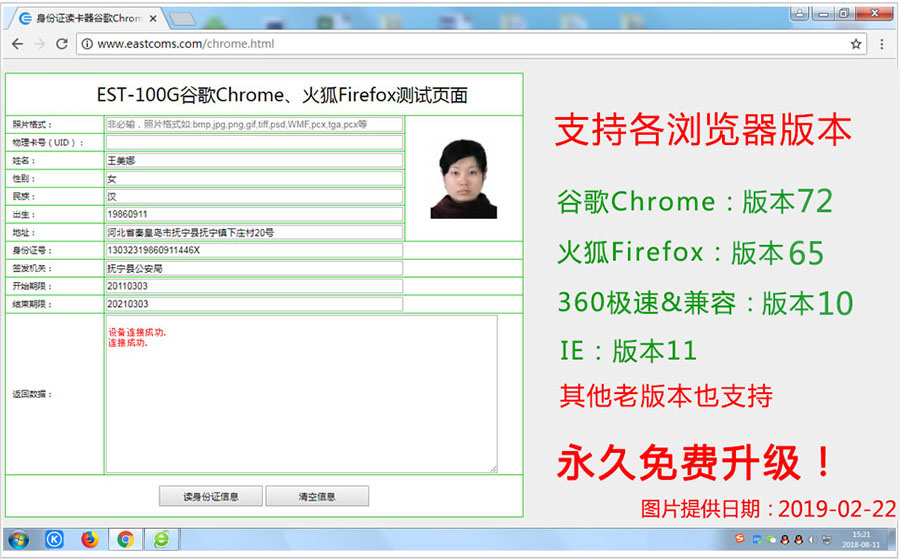
之前有客户项目使用我司第三代身份证读卡器需求谷歌chrome、火狐Firefox等多浏览器使用,要使用Json数据格式,目前这个问题已经得到解决,特针对这种需求,定制开发了一款Json格式的控件。

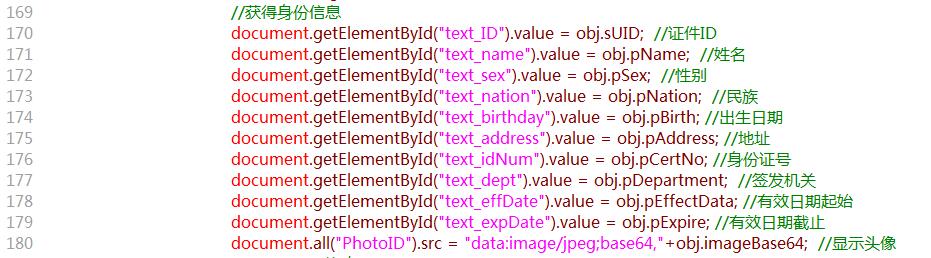
document.getElementById("text_ID").value = obj.sUID; //证件ID
document.getElementById("text_name").value = obj.pName; //姓名
document.getElementById("text_sex").value = obj.pSex; //性别
document.getElementById("text_nation").value = obj.pNation; //民族
document.getElementById("text_birthday").value = obj.pBirth; //出生日期
document.getElementById("text_address").value = obj.pAddress; //地址
document.getElementById("text_idNum").value = obj.pCertNo; //身份证号
document.getElementById("text_dept").value = obj.pDepartment; //签发机关
document.getElementById("text_effDate").value = obj.pEffectData; //有效日期起始
document.getElementById("text_expDate").value = obj.pExpire; //有效日期截止
document.all("PhotoID").src = "data:image/jpeg;base64,"+obj.imageBase64; //显示头像
...

如有需求,可以联系我们技术进行询问下载方式。